of Scott Spensley
aka Dragon Tongue
Icons and Interfaces

- Jewellery & Sunken Sphere OSX & iOS icons -
All icons and interfaces are hand-crafted completely within Photoshop by Dragon Tongue
click on a thumbnail to see the full-sized image.
Creating the Icons:
All my icons were created in Photoshop using multiple Layer Effects.
Some of my icon files have many hundred layers!
It's a good thing icons are so small... trying to do this on larger images would even bog down an Apple!
I quite enjoy making icons that have a 3Dness to them...
I like icons to look or feel real, but I still like to push boundaries...
which is why I created a number of icon series that instead of sitting on the desktop, sank into it.
I hadn't seen it done before... So I tried it and liked it.
I think I have just about got the sunken icons out of my system now. =)

Pounamu (greenstone) OSX icons
Pounamu & Paua OSX icons
SteamPunk v2 sunken sphere icons
SteamPunk v2 were designed
for the iOS interface
More SteamPunk v2 icons
Even more SteamPunk v2 icons
Glass coated,
pottery sunken spherical OSX icons
Glass coated,
chrome sunken spheres for OSX
Chrome spheres,
embedded into the OSX desktop
Glass coated, blue pottery, sunken spheres, with red paint reveals
Glass coated, blue pottery, sunken spheres, with flesh coloured overlays,
inspired by the Pukeko bird.
Glass sealed, blue pottery, sunken spheres, with chromium overlays
Four more SteamPunk v2 icons designed for the iOS interface
- DT Leather Steampunk iOS theme -

The DT Leather SteamPunk
loading page
The DT Leather SteamPunk
v2 sunken sphere icons
The DT Leather SteamPunk
v1 square icons
The DT Leather SteamPunk
Battery charge symbol
The SteamPunk Battery full-charge symbol before being installed
The SteamPunk Battery mid-charge symbol before being installed
Creating the iOS Summerboard Themes:
SteamPunk: I had seen quite a few Leather themes, but none of them had quite the look I wanted, So I started off making a classy Leather with Brass... but over time I started leaning more towards the weathered SteamPunk ideas.
My DT Leather SteamPunk beta theme converts practically all the generic interface images that most Apps on the iphone and ipodtouch use. And it has two full sets of icons, a square and (of course) the sunken brass spheres, that seem to suit it so well, plus a set of folder icons. This theme however was designed for iOS3.x and has quite a few holes in it on iOS4. or later.
The SteamPunk Battery low-charge symbol before being installed
- More icons -

iOS SteamPunk v2 icons
Random tan icons,
cut into the desktop
Random coloured icons,
cut into the desktop
Various icons:
Some more random icon ideas.
Here I tried out an idea where instead of the icons sitting on top of the desktop, they are carved INTO the desktop.
I had previously tried this idea on a few kaleidoscope schemes.
Other random icons
- The Little Black Book series of icons -

Little Black Book icons:
These full set, book-based icons come in Black, White, Red, Tan, and Blue. They may come with symbols of black, gold, blue, or silver.
Black Book icons with black glyphs
Black Book icons with gold glyphs
Black Book icons with blue glyphs
Black Book icons with silver glyphs
White Book icons with black glyphs
White Book icons with gold glyphs
White Book icons with blue glyphs
White Book icons with silver glyphs
Red Book icons with black glyphs
White Book icons with blue glyphs
White Book icons with silver glyphs
Red Book icons with black glyphs
White Book icons with blue glyphs
White Book icons with silver glyphs
Red Book icons with black glyphs
White Book icons with blue glyphs
White Book icons with silver glyphs
Other Spherical and Face icons

Shallow spherical buttons
in satin blue
Shallow spherical buttons
in brushed copper
Brass floating halfcut spheres
with various inserts
Shallow spherical satin blue buttons nestled in grey pockets
Shallow spherical buttons
with random finishes
Shallow spherical buttons
in satin grey
Buttons, Balls & Heads:
Buttons come with Pockets and Spikes, Faces come in families, and Brass Balls levitate in these collections of icons
Brother Head icons
Sister Head icons
OSX
- OSX Shapeshifter Themes -



The "DT Grippled Alloy smooth b3"
OSX Shapeshifter theme
The "DT X-Anon b3"
OSX Shapeshifter theme.
An OSX remake of the OS9 scheme
The "DT BrassPaper b3"
OSX Shapeshifter theme
These shows a larger image
Creating the Themes:
After the apparent flexibilty that Kaliedoscope Schemes gave OS9, It seemed a major step back to the Themes of OSX... Yes the graphic quality was better, and so much simpler to build, using png's with built in alpha channels was a dream but... there were so many limitations... at least... that's what I thought.
- Some earlier OS9 Kaliedoscope Schemes -

The "DT AnonA v2"
OS9 Kaliedoscope scheme
The "DT XCopperwords Sandstone"
OS9 Kaliedoscope scheme
The "DT XCopperwords Flute"
OS9 Kaliedoscope scheme
The "DT Boxedwords Sandstone"
OS9 Kaliedoscope scheme
The "DT Sharp-Words"
OS9 Kaliedoscope scheme
The "Flat Steel Skin"
OS9 Kaliedoscope scheme
"DT Grey Ghost - Pewter Pillow"
OS9 Kaliedoscope scheme
The "DT Plate"
OS9 Kaliedoscope scheme
The "CromeXium"
OS9 Kaliedoscope scheme
"CromeXium - Twisted Down Left"
OS9 Kaliedoscope scheme
"CromeXium - the Half Be"
OS9 Kaliedoscope scheme
"CromeXium - Down Right Twisted"
OS9 Kaliedoscope scheme
"Talmi Gold"
OS9 Kaliedoscope scheme
The "Talmi Green"
(Older than Time)
"Blunt"
OS9 Kaliedoscope scheme
click on a thumbnail to see the full-sized image.
"Denim"
OS9 Kaliedoscope scheme
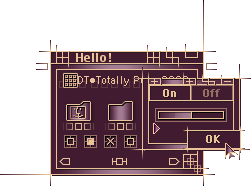
"Totally Purp"
OS9 Kaliedoscope scheme
Creating the Schemes:
Schemes at first seemed extremely difficult to create... but after chatting online with some of the best scheme creators in the world, I discovered it took them about 6 months to make a good scheme, and involved using somewhere between 8 and 12 different applications, shuffling files back and forth. It required artistic ability, and logistic ability (to work out the best order to do things for the desired result), and LOTS of repetition!
Thousands of images had to be created, then chopped up so that some bits stretch while other bits repeat, and others move... and that's without counting all the hundreds of icons each scheme requires. Every image has to be pixel perfect or it just doesn't work.
Since there was no manual, it also involved what might be called 'graphic reverse engineering' to work out which pixel from which image controlled the colours of various text shadows and highlights, etc.
Once I got the hang of the concept... and while continually asking endless dumb questions... and spending practically my every waking moment on it... I managed to make my first scheme.
It had taken me 3 months!
Immediately I got back onto my next scheme. With each new scheme I made, I tried to push boundaries... tried to make a scheme do something that I had never seen before, or what appeared to be impossible, and at the same time, tried to make them as practical, easy to use, and aesthetically pleasing as I could.
Using Photoshop scripts, I managed to streamline a lot of the processes... I got better and faster... and was always experimenting with what was possible. Towards the end of my scheme making, I was making up to 10 schemes a week, and noticed that many of the experts were asking me how to do certain things.
I had become the most prolific, fastest, experimental schemer, and arguably pushed more boundaries than any other scheme maker in the world.
I had become... THE Expert!
All it took was commitment and lots of time.
That was when Apple changed to OSX and kaleidoscope was shut down ... and I had to start all over again on an operating system that was designed not to be modified.
- A few more mini samples of my OS9 Kaliedoscope Schemes -

DT Sharp-Words
DT Wired Fe Gizmo
DT Pukeko
DT Copper Pounamu
DT Plate 2
DT Chromium Copper
DT Float Royal Green
DT Float (dark) Gold
DT Denim
DT Denim tight
DT Float grey
DT ChromeXium
Twisted Down Left
DT ChromeXium
the Half Be
DT blu 2002
DT blu 2002 float
DT-Blunt 2002
DT-blunt slimline
-DT-In The Grove
-DT-boss- 2002
DT Neg
Crossover design
Dark
DT AnonA-V2
DT Chrome Com Pewter
DT Bitsa 2002
DT Smooth-SteelSkin
DT FlatSteelShine
DT Soft Grey Fe
DT Chromium Gold
DT ChromeXium
Down Right Twisted
DT Pukeko n Beak
DT Under-Float grey
DT grey
DT Pos
DT Smooth-SteelSkin ASF
DT SteelSkin
DT SlickThick SteelSkin
DT Rumpled Steel Skin
DT FlatSteelSkin
DT AnonA-V2 Gizmo
CrossoverX design
DT CopperSkin Vanilla
DT CopperSkin Chocolate
DT CopperPeakSkin
DT Float (snowman)
DT UnderFloat (snow)
DT UnFloat (snow)
DT Snow
DT Totally Purp
DT Float Copper
DT UnFloat Copper
iphone Apps
- Story-O-Meter -

Story-O-meter's
loading page
Story-O-meter's
settings page
Story-O-meter's
function page
Story-O-meter's
help page
trial 'Random' buttons
Evolution of the
Story-0-meter icon
Story-O-meter's
icon sizes
Character interactions
Books within
Story-0-meter
Story-O-meter's
plot development
Character development
input page of
Story-0-meter
Story-0-meter was an app conceved by an american, coded by a group of indians, and interfaced by a Dragon.
The app was designed to assist in the writing of stories, as if it had come from another dimension.
Using the SteamPunk style, with a touch of magic.